Cool Tips About How To Keep A Div Centered

This by itself will not work, however.
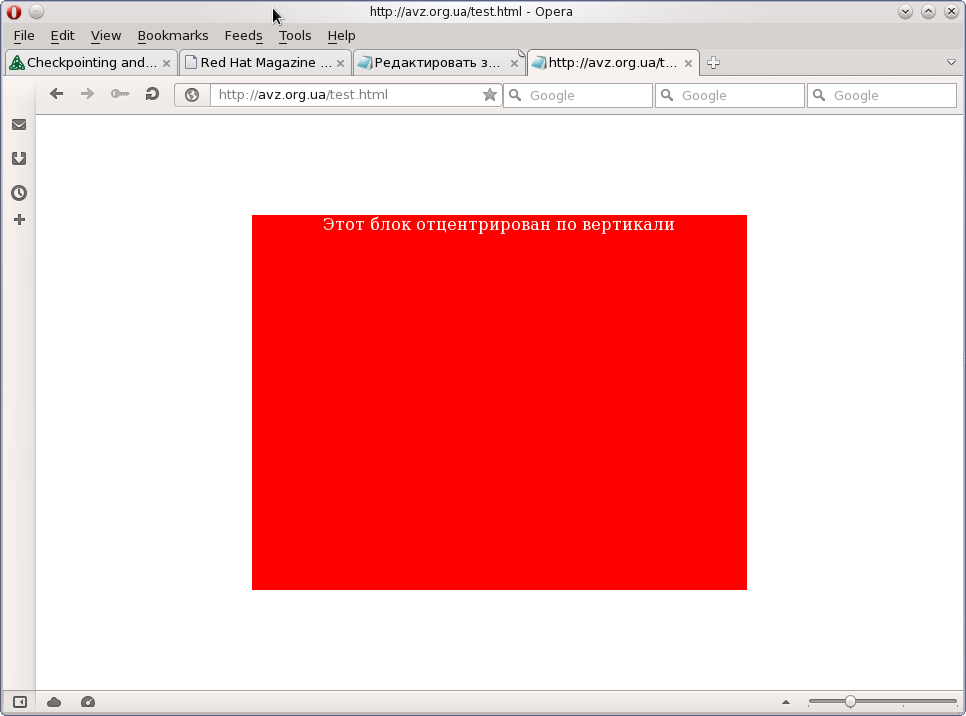
How to keep a div centered. How to center vertically and horizontally example This div element is centered. You are placing your div relatively to the parent using absolute absolute positioning.
I can reduce/increase the width of the window and the div will respond by always remaining in. Center aligning has no effect if the width. Set the position of the div to “absolute” and specify a top and left value of “50%”.
Left:50% is ignored unless you set the div's position. This will position the div at the center of the container. We give the parent 'display:
The div tag is used to construct a division or section of an html document in which other elements of html is placed and that division/section works like a container. Well the problem lies with a specific div i'm including in a website, which maintains a centralized position on page resize just as i would have it, but would fail to. Center to the div and margin:
The html just contains a parent div and a child div. Center' and there you go, things get super centered. If the size of your wrapper is important, you should wrap it on another div,.
You probably shouldn't use flex on the body to avoid influencing all the other elements on your page. Just set the left and right margins to auto, make sure your div has a specified width, and voila! I want to center a div horizontally and vertically at all times.
Change the size of the container or nested element and the nested element always remains centered. How to center a div for this tutorial, i will be using the same html for all 10 methods that we'll discuss below. Show 2 more comments.
<<strong>div</strong> class=container> </<strong>div</strong>> and apply basic css styling so your image is visible: Your div sits perfectly centered.












![[stjamesfellowship.ca]](https://www.stjamesfellowship.ca/images/Slider/3-centered.png)